Wie funktioniert das? Vorlagen erstellen.
Perfect PDF® 12: Neues, modernes Design, Windows 11 kompatibel und leistungsfähiger denn je

Templates erstellen
In Perfect PDF® 12

Mehr über Perfect Print erfahren
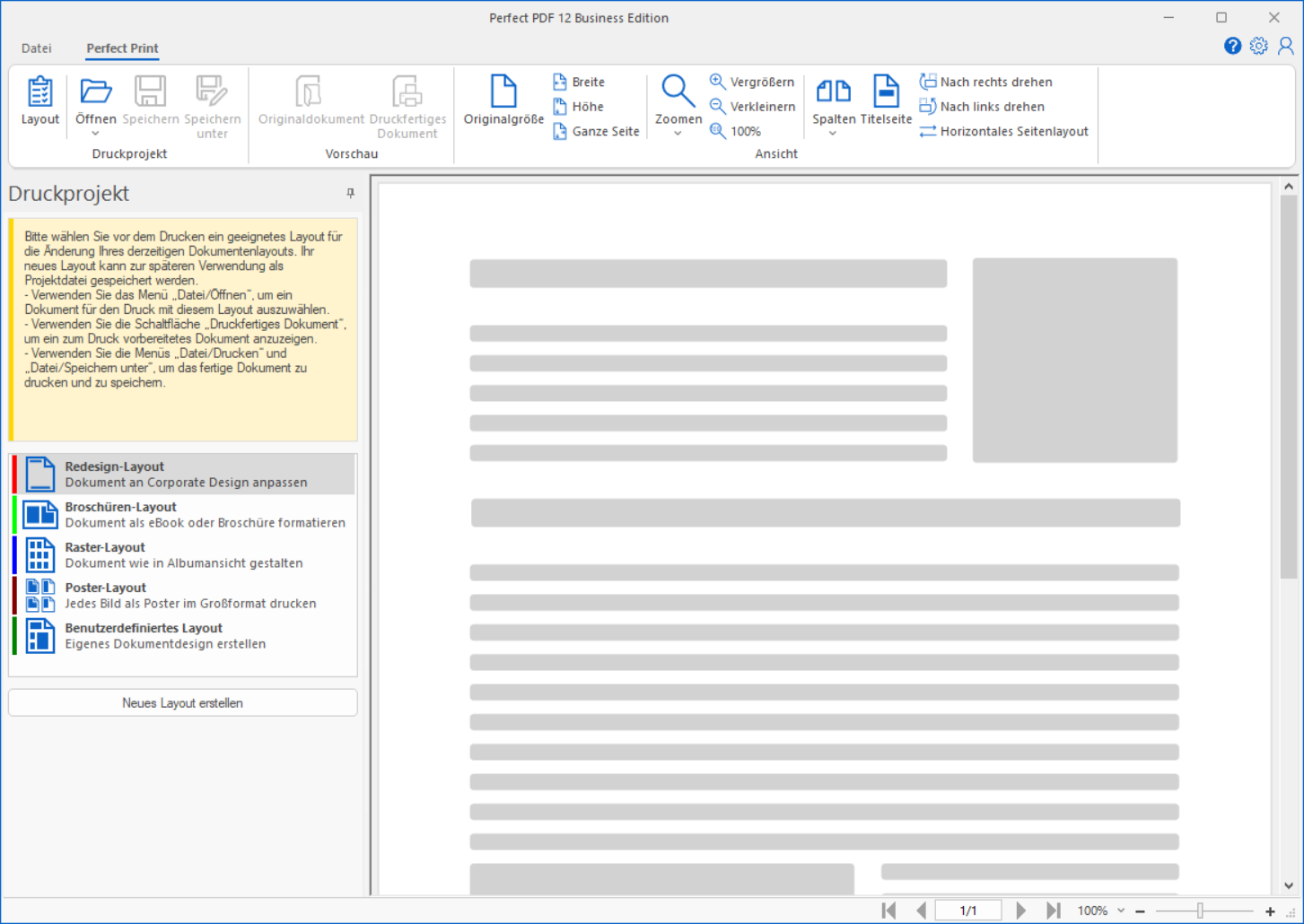
1 | Perfect Print nutzenPerfect Print ist als eigenständige Anwendung in Perfect PDF 12 integriert. Um Perfect Print aufzurufen, muss zunächst Perfect PDF 12 geöffnet werden. Klick auf „Datei“ zeigt die Option „Neues Perfect Print Fenster“ an. Ein neues Fenster wird beim Aufrufen angezeigt. Man kann verschiedene vordefinierte Layouttypen nutzen, um eine Vorlage zu erstellen: Redesign-, Broschüren-, Raster-, Poster- & benutzerdefiniertes Layout. Für dieses Tutorial wird das Redesign-Layout genutzt, da ein Briefkopf zur späteren Nutzung in Rechnungen verwendet wird. In den Programmeinstellungen von Perfect PDF 12 kann man auch den Professionellen Modus von Perfect Print aktivieren, mit dem man mehr Freiheiten hat. Für den normalen Gebrauch sollte allerdings der normale Modus völlig ausreichend sein. Weitere Informationen gibt es auf unserer Perfect Print-Produktseite. |  |
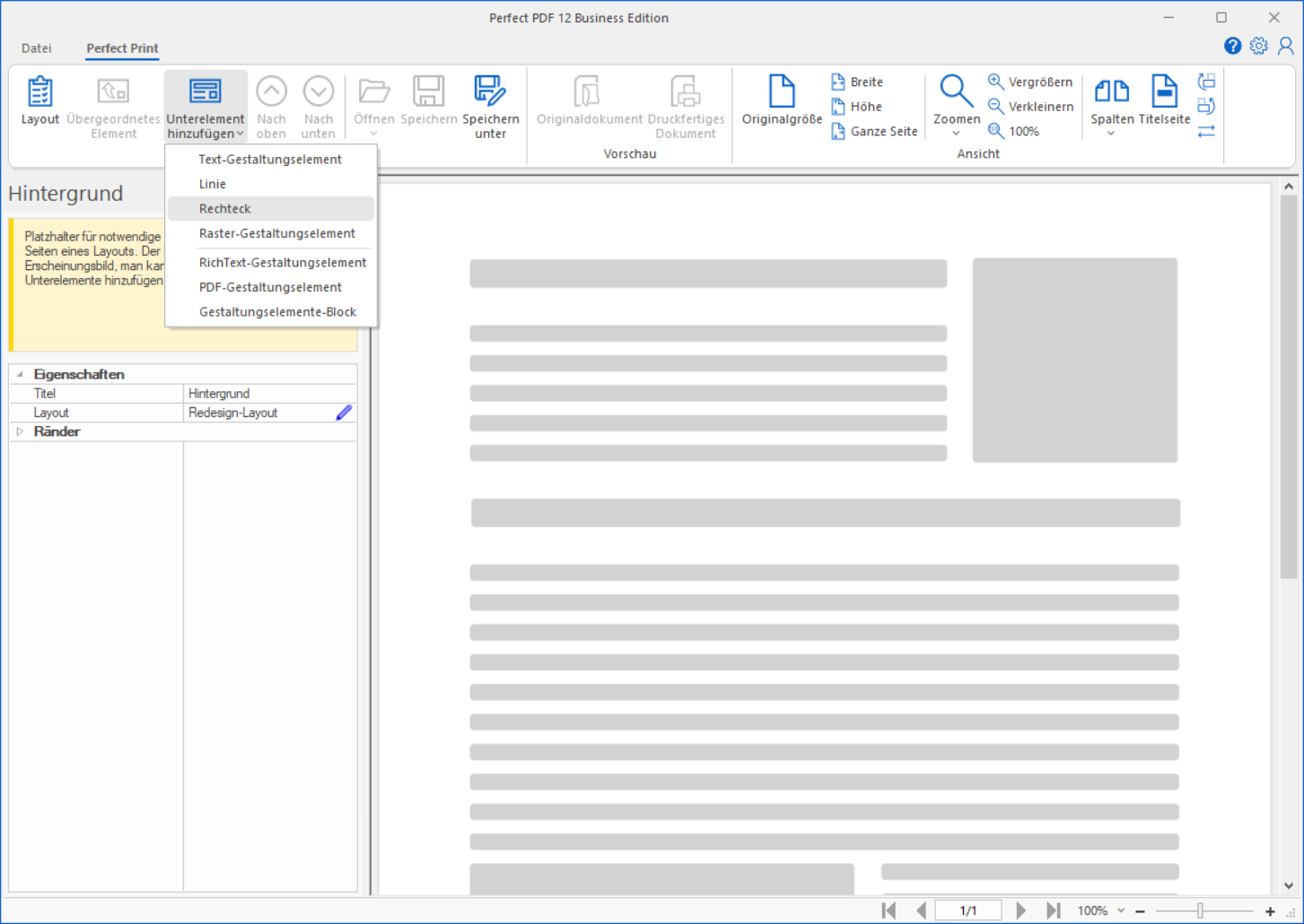
2 | Nützliche AnwendungstippsIn Perfect Print werden Templates erstellt, indem eine Ansammlung verschiedener Elemente gefertigt wird. Diese Elemente sind Textgestalltungselemente, Linien, Rechtecke, Rastergestaltungselemente (Bilder), Rich-Text- oder PDF-Gestaltungselemente. Das letzte Element, der Gestaltungselementblock, kann zur Positionierung anderer Elemente genutzt werden. Bis auf die Textelemente & die Linie können die Gestaltungselemente so viele Unterelemente haben, wie benötigt wird. Ein Bild kann beispielsweise auf der linken Seite ein Textelement beherbegen, in der Mitte kann dann ein Rechteck sein, in dem sich Text und eine Linie befindet. Auf der rechten Seite kann dann als Unterelement dann das Firmenlogo (also wiederum ein Bild) angezeigt werden. Klickt man auf „Layout“ kommt man immer zur Übersichtsseite (somit zum obersten Element) zurück. Um eine klare Struktur beibehalten zu können kann für jedes Element ein Titel angegeben werden – wie beispielsweise „Logo“ oder „Block oben“. Dies dient lediglich zur Orientierung für den Ersteller und ist optional. |  |
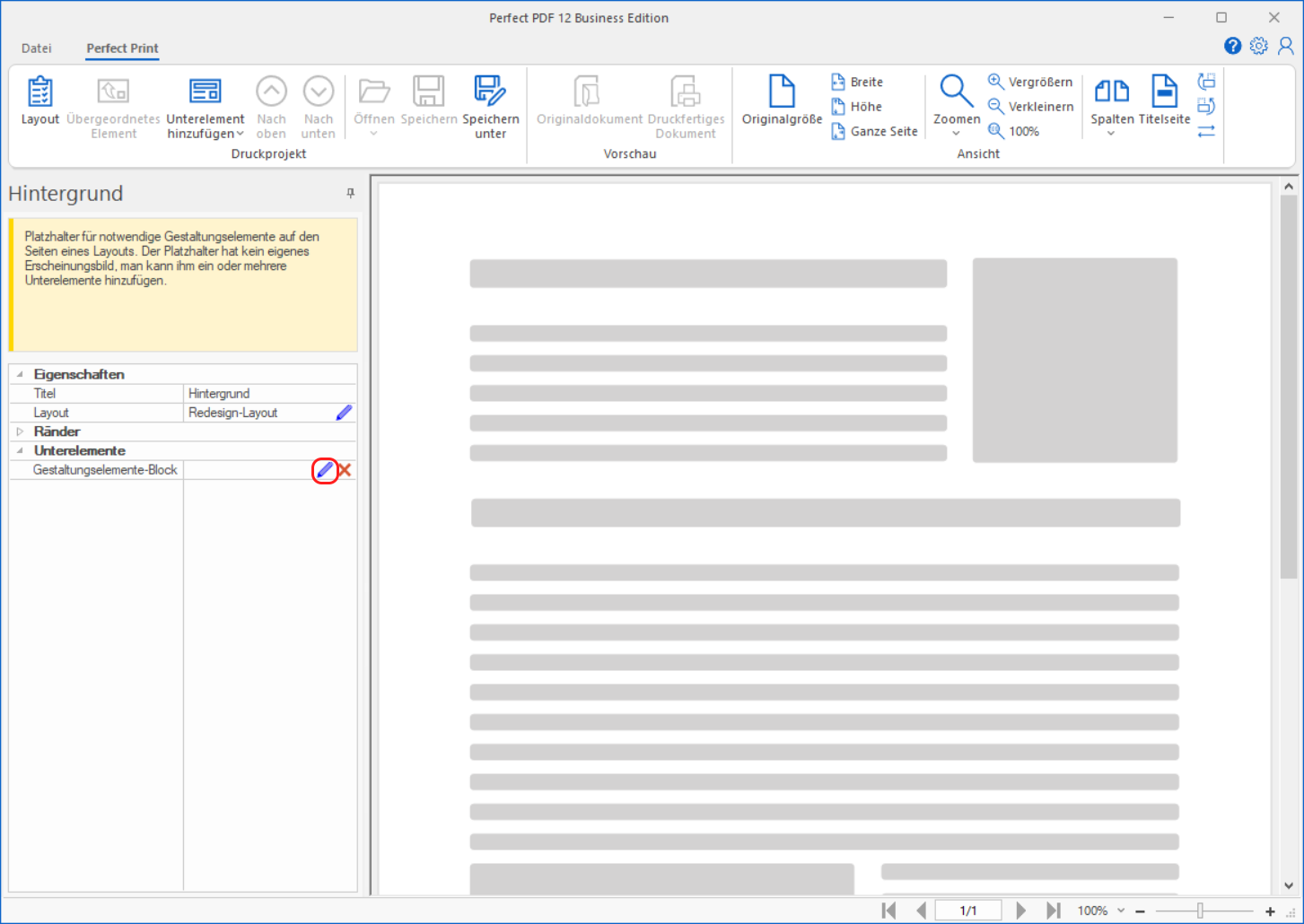
3 | Oberer GestaltungsblockEin Klick auf den Stift neben „Hintergrund“ gibt einen Blick auf „Unterelemente hinzufügen“ frei. Dort wählt man dann den Gestaltungselemente-Block aus, da oben links das Firmenlogo und rechts der Firmenname sowie die Adresse stehen soll. In der linken Spalte hat sich nun ein Unterelement hinzugefügt – der Gestaltungselemente-Block. Klick auf den blauen Stift daneben, öffnet die Ansicht des Gestaltungselemente-Blocks. |  |
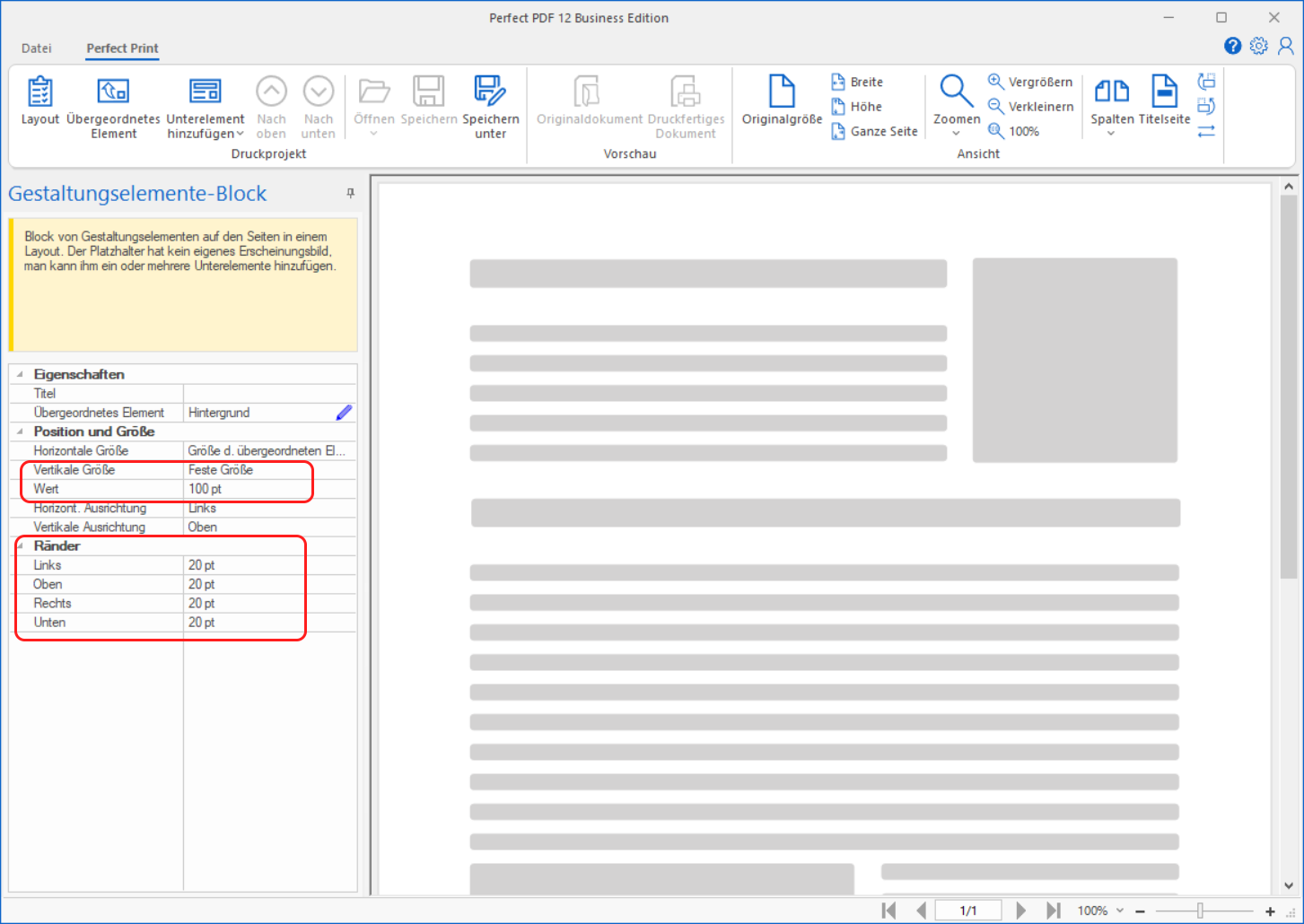
4 | Ausrichtung des BlocksDer Block sollte über die komplette Breite des Dokumentes gehen, weswegen bei Horizontaler Größe -> „Größe des übergeordneten Elements“ ausgewählt werden sollte. Da wir die Höhe des Elements begrenzen möchten, setzen wir eine feste Größe wie 100 pt bei Vertikale Größe fest. Um einen Abstand der inneren Elemente, die noch erstellt werden, bereits jetzt festzulegen, können wir 20pt als Wert bei Rändern angeben. Alle diese Einstellungen sind nicht sichtbar. Sichtbare Elemente folgen jetzt. |  |
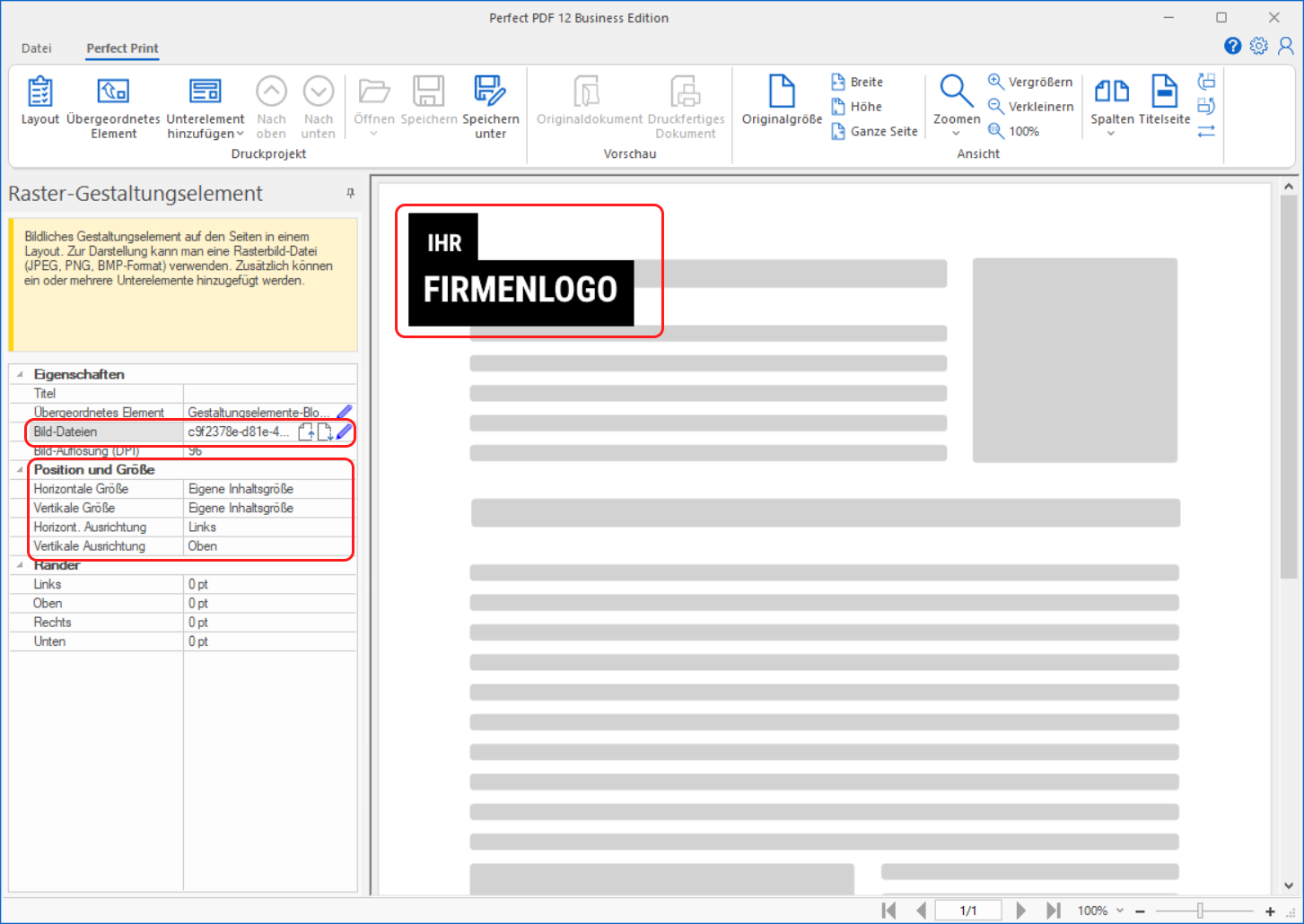
5 | Firmenlogo einfügenIm Gestaltungselemente-Block sollte nun „Unterelement hinzufügen“ geklickt werden. Dort dann „Rastergestaltungselement“ wählen, um das Firmenlogo einfügen zu können. Wieder Klick auf den blauen Stift neben Rastergestaltungselement, um ein Bild, die Position und Größe einzustellen. Da bereits die Ränder im Elternelement (dem Gestaltungsblock) eingestellt wurden, werden nun keine Ränder benötigt. Die Ausrichtung Oben/Links ist voreingestellt und passend für das Vorhaben. |  |
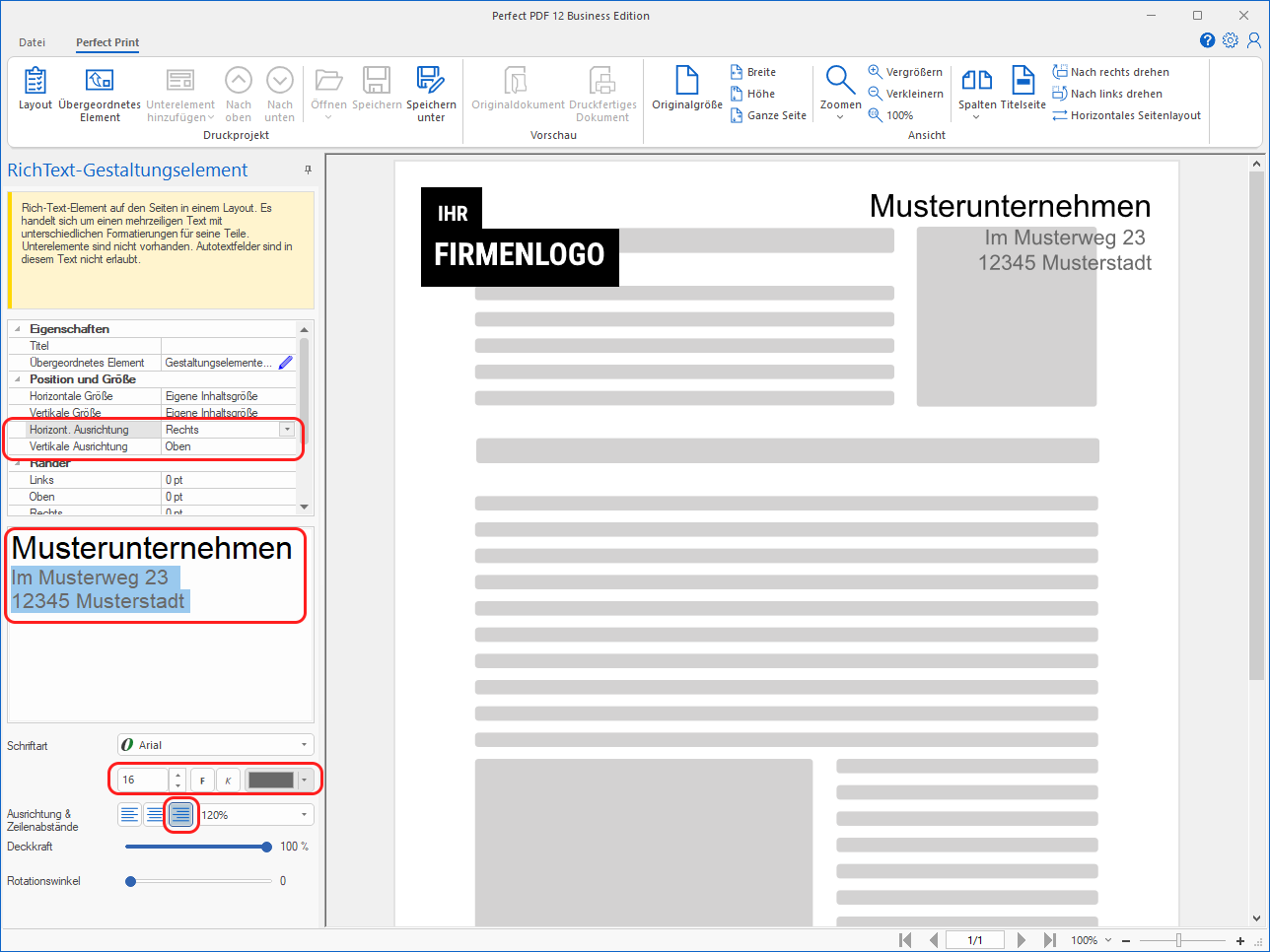
6 | Firmenname und AdresseNun gehen wir wieder zum übergeordneten Element (Klick auf gleichnamige Schaltfläche) und fügen als Unterelement ein RichText-Gestaltungselement ein, da dieses mehrzeilig sein kann und mehrere Formatierungen nutzen kann. Dort geben wir an, dass der Text rechts angezeigt werden soll. Für den Firmennamen nehmen wir Schriftgröße 24, Schriftfarbe schwarz. Für die Adresse markieren wir zunächst die beiden Adresszeilen und nehmen dort Größe 16, Farbe grau. Alle drei Zeilen markieren und den Text rechtsbündig setzen. Dann geht es auch schon zur Fußzeile. |  |
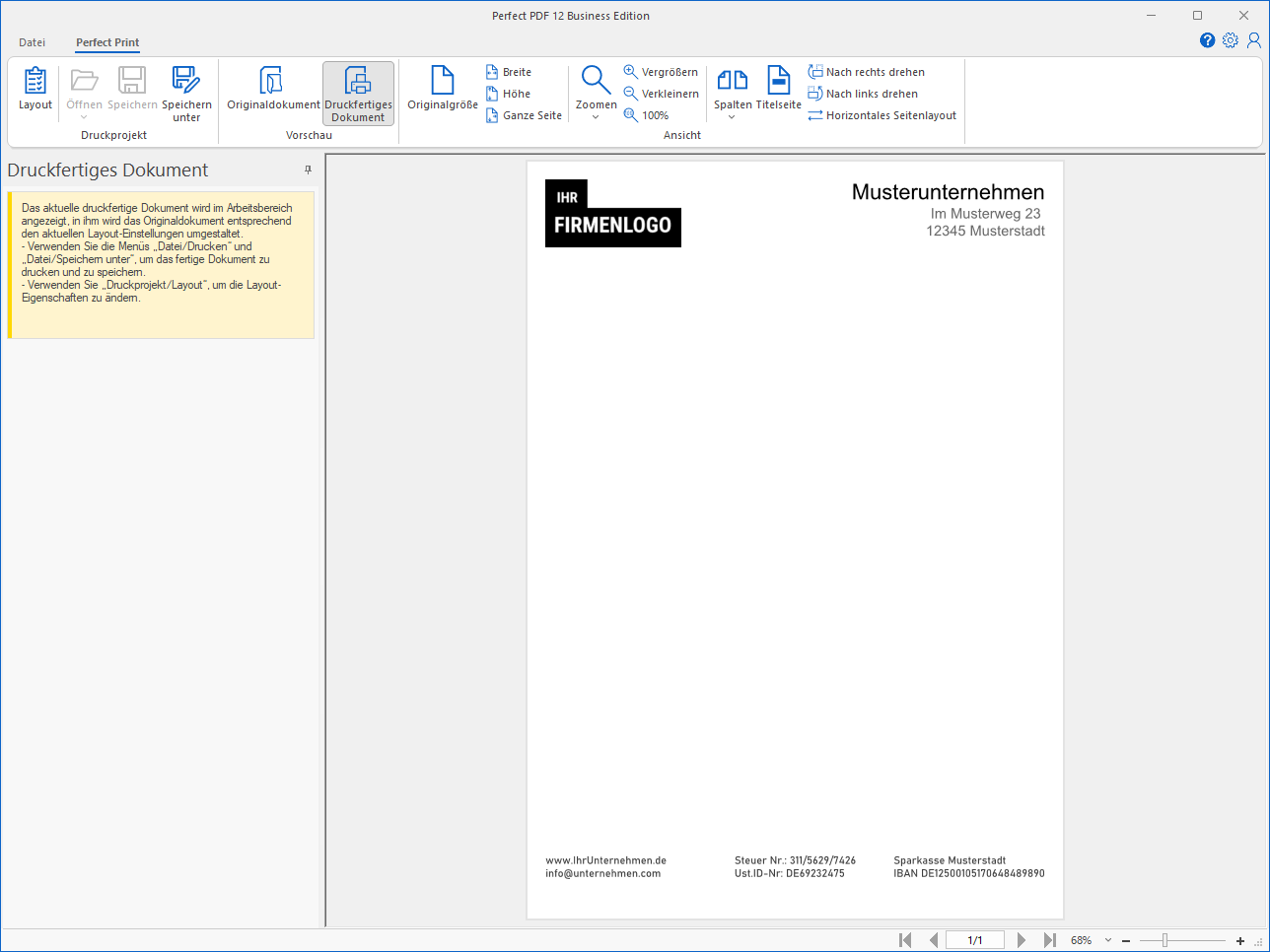
7 | FußzeileNun gehen wir wieder zum Elternelement „Hintergrund“ und fügen dort einen Gestaltungselemente-Block ein. Somit sieht man 2 Blöcke dort. Vertikale Größe „Feste Größe“ auf 50pt festlegen, Ränder 20pt und die vertikale Ausrichtung „Unten“ auswählen. Nun kann man Text links, Text mittig und Text rechts angeben. Zum Anwenden der erstellten Vorlage gibt es bereits ein Tutorial. |  |
